How to use CKEditor using PHP?
How to use CKEditor using PHP?

Hi friends,
In this post, we will learn how to use ckeditor in php. i explained simply how to use ckeditor in php step by step. Here you will learn how to use ckeditor in php form. This tutorial will give you simple example of how to add ckeditor in php code.
I will give you simple Example of how to use ckeditor with php.
So let's see bellow example:
config.php
$host = "localhost";
$user = "root";
$password = "";
$dbname = "demos";
$con = mysqli_connect($host, $user, $password,$dbname);
if (!$con) {
die("Connection failed: " . mysqli_connect_error());
}
?>
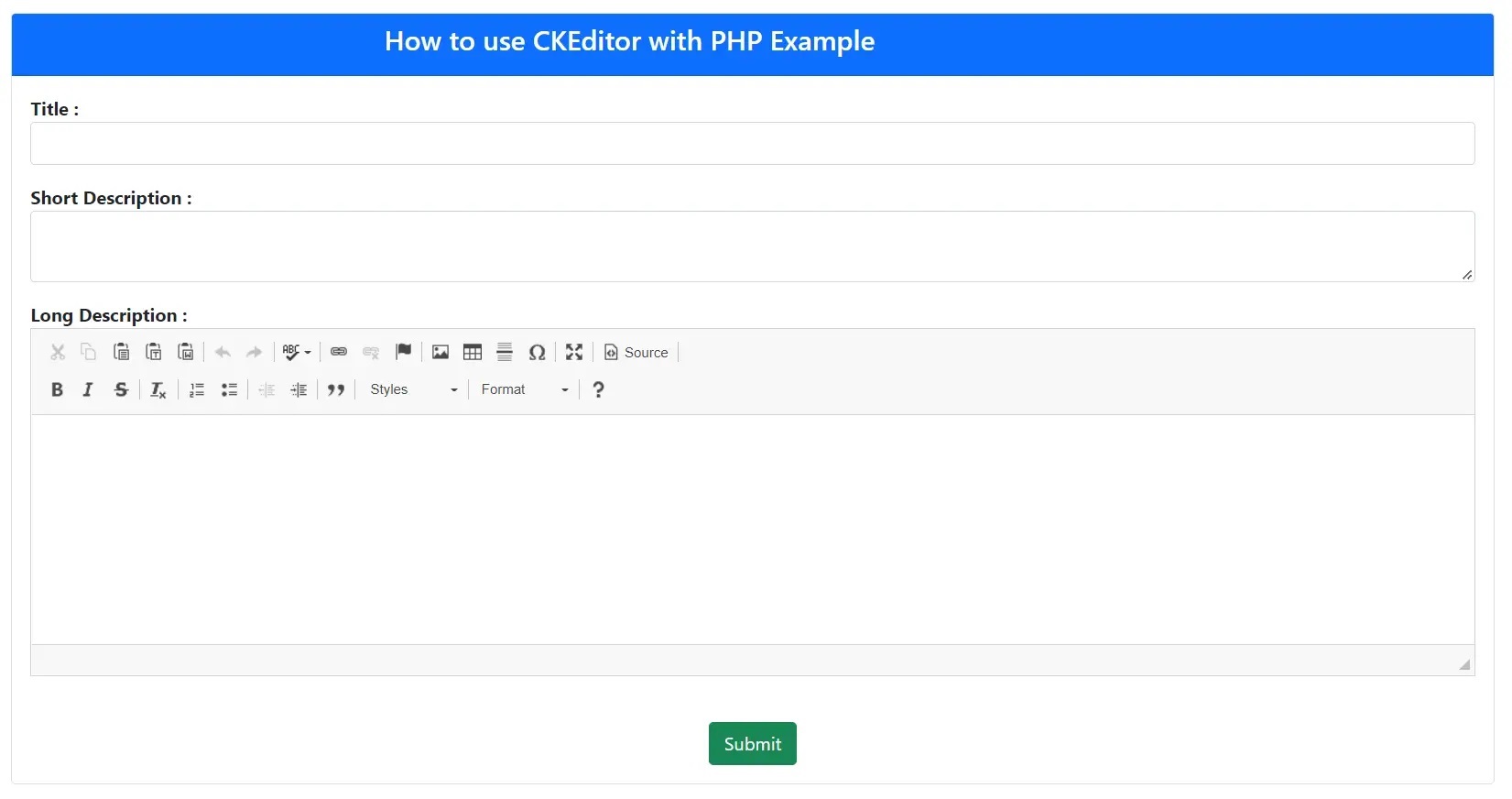
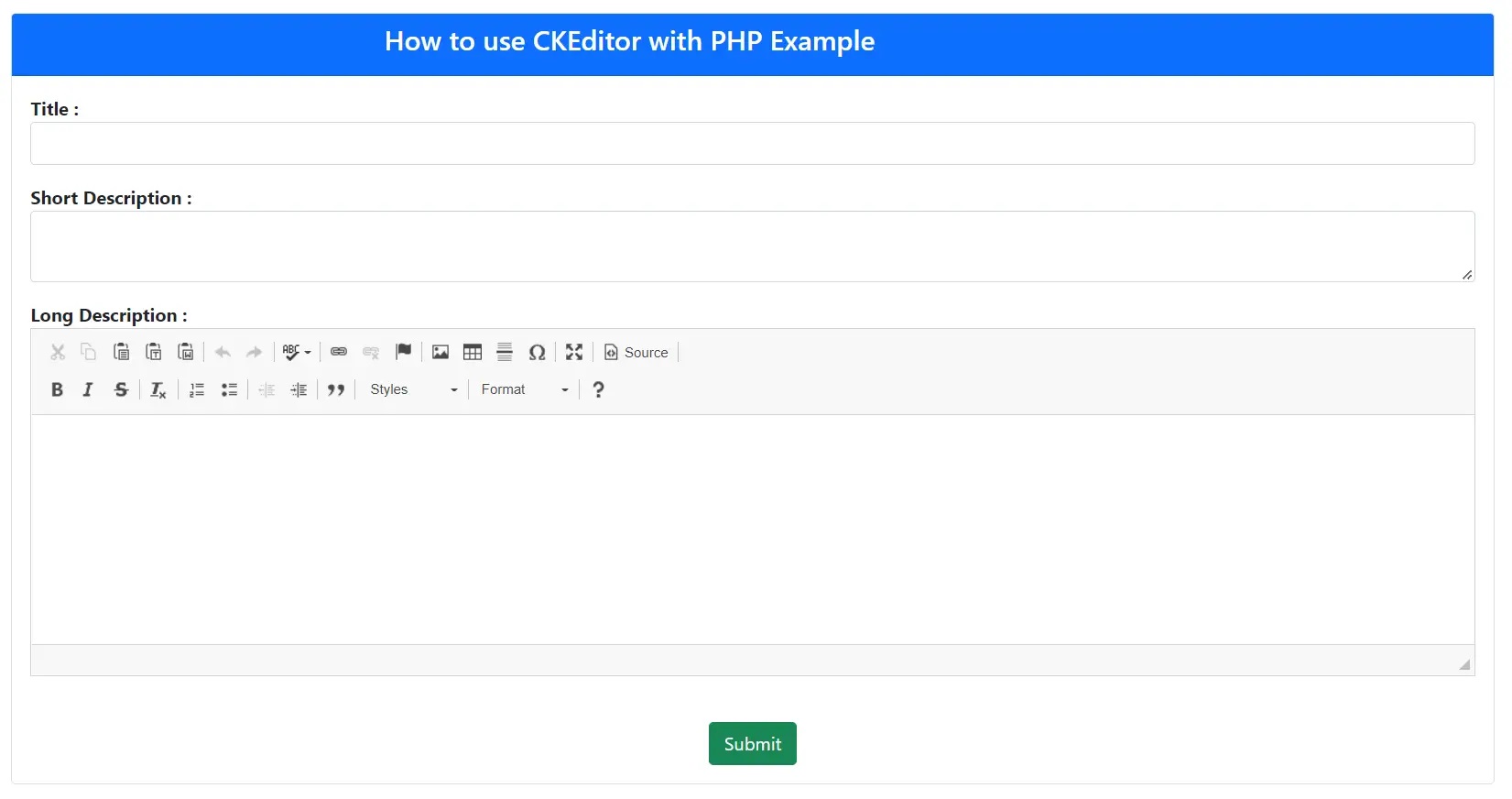
index.php
How to use CKEditor with PHP Example
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>How to use CKEditor with PHP Example - Nicesnippets.com</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://cdnjs.cloudflare.com/ajax/libs/ckeditor/4.18.0/ckeditor.js" integrity="sha512-woYV6V3QV/oH8txWu19WqPPEtGu+dXM87N9YXP6ocsbCAH1Au9WDZ15cnk62n6/tVOmOo0rIYwx05raKdA4qyQ==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
</head>
<body>
<?php
include "config.php";
if(isset($_POST['submit'])){
$title = $_POST['title'];
$short_desc = $_POST['short_desc'];
$long_desc = $_POST['long_desc'];
if($title != ''){
mysqli_query($con, "INSERT INTO contents(title,short_desc,long_desc) VALUES('".$title."','".$short_desc."','".$long_desc."') ");
header('location: index.php');
}
}
?>
<div class="container mt-4">
<div class="row">
<div class="col-md-12">
<div class="card">
<div class="card-header text-center bg-primary text-white">
<h4>How to use CKEditor with PHP Example - Nicesnippets.com</h4>
</div>
<div class="card-body">
<form method='post' action=''>
<div class="mb-3">
<label for="Title"><strong>Title :</strong></label>
<input type="text" name="title" class="form-control">
</div>
<div class="mb-3">
<label for="Description"><strong>Short Description :</strong></label>
<textarea id='short_desc' name='short_desc' class="form-control"></textarea>
</div>
<div class="mb-3">
<label for="long_desc"><strong>Long Description :</strong></label>
<textarea id='long_desc' name='long_desc' ></textarea><br>
</div>
<div class="d-flex justify-content-center">
<input type="submit" name="submit" value="Submit" class="btn btn-success">
</div>
</form>
</div>
</div>
</div>
</div>
</div>
<!-- Script -->
<script type="text/javascript">
CKEDITOR.replace('long_desc',{
height: "200px"
});
</script>
</body>
</html>

Related Posts:
- PHP alert
- Configure NTP Server in Oracle Linux 9
- How To Setup LVS (Linux Virtual Server) Load Balancer on Rocky Linux 8.5
- MongoDB database deleted automatically
- How To Install Kamailio SIP Server on Rocky Linux 8
- How To Install and Configure an SNMP on Ubuntu 20.04
- How To Install Docker on Oracle Linux Server 9
- Display All PHP Errors: Basic & Advanced Usage
- How To Install Magento 2.4 on Rocky Linux 8
- Apple releases iOS 18 Developer Beta 2 with iPhone screen mirroring, RCS toggle,and more
Latest Posts
- Server-Side Scripting: PHP, Node.js, Python – A Detailed Comparison
- Securing Your Website in 2024: Essential Strategies for Online Safety
- The Future of Web Development Technologies: Trends to Watch in 2024
- How Banks Handle Server-Side Operations and Ensure System Security: An Inside Look
- Tips for Writing Clean, Understandable, and Efficient Code: Avoiding Garbage Code
- Tailwind CSS: Revolutionizing Modern Web Design
- Basic Linux Commands for Beginners: A Starter Guide
- Dairy Farming Loan Apply
- BSNL Recharge Plan
- Bijli Bill Mafi Yojana Online Apply
Technical
- DevOps Roadmap
- How To Install and Configure an SNMP on Ubuntu 20.04
- Apple releases iOS 18 Developer Beta 2 with iPhone screen mirroring, RCS toggle,and more
- How to enable SNMP on Ubuntu Linux 18.04 and above
- How to Force HTTPS Using .htaccess (Updated 2024)
- Display All PHP Errors: Basic & Advanced Usage
- PHP alert
- MongoDB loads but breaks, returning status=14
- MongoDB database deleted automatically
- MongoDB all Error Solutions
Category
